1)ツイートボタン
http://twitter.com/goodies/tweetbutton
「ツイート」ボタンを押すと、その記事のアドレスと、その記事のタイトルが引用されるようにする。
生成されたコードを入れます。
入れるのは、wp-content/themes/【テーマの入ったフォルダ】
この中の、記事が入るテンプレートのここの部分です。
Facebook Like buttonというプラグインもあり、こちらも簡単にできるそうですが、読むのが面倒だったので、直接コードをコピペしてつけてしまいました(汗)
2)Facebookのイイネボタンをつける
LikeButtonコード生成ページ
見本は、一番シンプルな数字だけが出るタイプです。
ところで、ここで出て来たコードを入れてもうまくボタンが動かなくて、検索してちゃんと動くコードを公開してあったところがあったのでそれをコピペしたらうまくいきました。
(と、、ここまでの紹介が無駄だったみたいですが(´・_・`)。。。、上記で生成されたコードと見比べてみてください)
3)Facebookのシェアボタンをつける
検索していると、そもそもシェアボタンは廃止され、おすすめボタンと、イイネボタンに統一された・・などという記事も見つかるのですが、Facebookに慣れている人にはやはり「シェア」のマークの方が
クリックしやすいと思い、(非公式なのかもしれませんが)公開されていたシェアボタンのソース
これでうまくいきました。
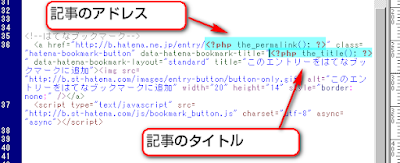
4)はてなブックマークのボタン
これはコードを取得してから、一部をWordPressのタグに変えます。
青い色をつけてあるところが、WordPressでおなじみの、記事のURLと記事のタイトルのタグになります。
ホットなニュースとしては、Googleプラスワンの記事も書きたいんだけど、他にもたくさんの方が紹介してるので・・・・また今度作業したときに備忘録で追加しておきます。
どこのBlogにいっても、ボタンだらけで疲れる世の中ですな~
と、思いつつ、イイネが押されていると嬉しいです(^^)











0 件のコメント:
コメントを投稿