WordPressで会員制サイト(簡単な社内イントラとして利用できる企業ホームページ)を作りました。
 環境科学分析の人材派遣をする会社様
環境科学分析の人材派遣をする会社様です
このサイト、とてもシンプルに作られていますが、
WordPress3.0をインストールしたそのまま、最初に入っているテーマ「Twenty Ten 1.1」を元に最低限のカスタマイズしかしていません。
理由は、webの森にてこと細かに作り上げてしまうと、CMSとしての完成度は高くなりますが、一方応用がきかないサイトになってしまいます。
会社そのものがスタートしたばかりで、コンテンツがほとんどなく、納品後にお客様にて自力でサイトを成長・完成させて行くことができるように・・ということ第一に考えて作りました。
WordPressが普通のブログと違うところは、「固定ページ」という機能があること。
普通のブログは時系列で記事が並ぶので、新しい記事が常に上に来てしまい、特定のページを固定させることはできませんが、ページ機能にて投稿すると、ページを固定でき、順番なども好みで変えられます。
またウィジェットとメニュー機能にて、ヘッダーのナビ、サイドバーのナビ、フッターに入れるテキスト等、デザイン整備が管理画面から行えるようになっています。

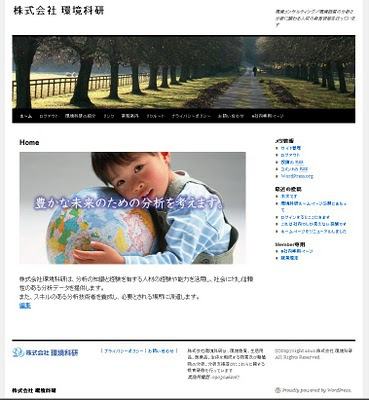
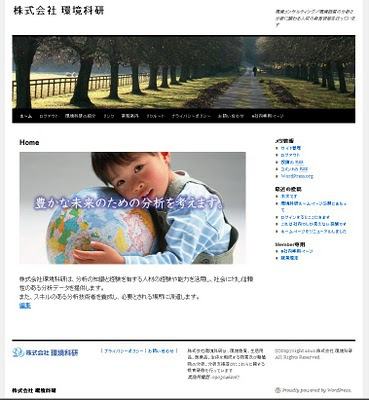
下の写真、WordPressTeam制作のTwenty Ten 1.1でこのサイトを表示したプレビュー

Twenty Ten 1.1を複製して、一部だけ改変したオリジナルテーマ

環境科学に対する様々な分析を行う研究員を育て、それぞれの必要とされる企業に人材を派遣する千葉県の会社様です。
何もない誕生したばかりの会社と言っても、ロゴさえあればなんとかサイトが作れます。そこで、環境をテーマにしたロゴということで、環境 ⇒環(わ) から想像して、リングをデザインし、
3つのリング(3つの和)人と自然と科学をイメージしてマークを作りました。
ここのコンセプトさえきちんと作ってあれば、残りはシンプルでも十分会社サイトとして立ち上げることができると思います。
外観の中の「メニュー」機能。好きな数だけナビゲーションを作って、必要な場所に挿入できます
headernavi グローバルナビ(固定ページで作ったページのどれをどの順番で・・と選べます)
member ログインしている人(メンバー)だけにしか見せないナビゲーション
subnavi 末尾のサイトマップやプライバシーポリシー、お問い合せフォームへのリンク

たくさんのウィジェットが利用できるので、レイアウトに合わせて好きなパーツを選んで組み込んでいけます。

会員専用ページのために入れたプラグイン「Theme My Login」
メンバーだけにしか見せたくないお知らせや業務連絡、申請書等のダウンロードページ、交流の場所として、クローズドなコンテンツを入れてあります。
WordPressで本格的な会員性サイトの作成はちょっと無理があるというか、簡単にはできないのですが、あのそっけないログインページを出したくないとか、いきなりダッシュボードに飛ぶのはちょっと・・・と困った時に役に立つのがこのプラグイン。
管理者/編集者/投稿者/寄稿者/購読者それぞれに、どのログインページを表示させるのか、ログインページに入れたい文章など、簡単に作ることができます。

■theme-my-login
Theme My Login配布元WordPressプラグイン Theme My Login 日本語化今回改めて調べ直したんで、それぞれの権限と特長を書いておきます。(書いておかないと忘れてしまいそう・・・・)
■管理者 すべての権限
■編集者 記事を投稿でき、他人の書いた記事も編集もできる
■投稿者 記事を投稿でき、自分の記事は自分で公開、再編集できる
■寄稿者 記事を投稿できるが、承認がなければ公開できない
■購読者 読むだけの人
リッチテキストエディタのプラグインはTinyMCEを入れてあります。
好きなボタンだけをドラッグ&ドロップで配置できます。

プラグインAllAllow Categories
ログインした人だけにしか見せないカテゴリを指定できます。
Pages are public (or logged in if force login)にチェックをいれることで、「ログインした人にも固定ページを見せる」

■allow-categories
Allow Categories配布元カテゴリーのアクセス制限 [ Allow Categories ]今回、サイドバーにログインした人にだけ見せたいナビを表示させたくて、こちらの方法をつかいました。
sidebar.phpのプチ整形・・・・・・

今回はここまで整備をし、あとは企業の担当者さんが、管理画面から直接操作することで、すべてのページの更新と簡単なデザイン変更、ボタン等の配置の変更は、自力でできるように設定してあります。

最後に、WordPressを会員制サイトにするための便利な2つのプラグインを教えてくれたダウンアンダーさんに感謝。